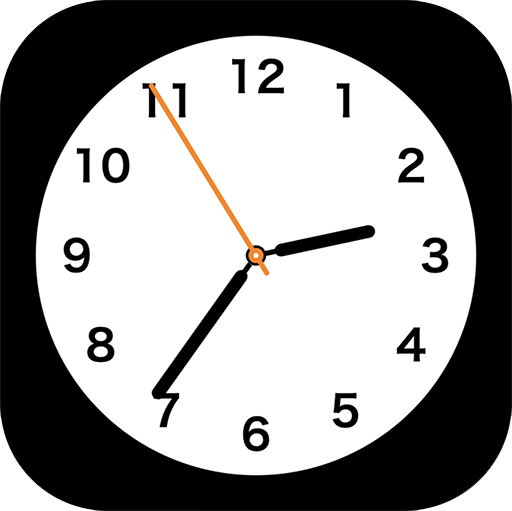
アナログ時計(Web版)(HTML5)のページが多くのアクセスをいただいているので、今度はiOSの時計アイコン風のアナログ時計をHTML5で作ってみました。
表示例
使い方
使い方はアナログ時計(Web版)(HTML5)と同じで、ページ内に次のコードを記述してください。
<iframe src="https://www.minagi.jp/apps/icl/?size=150" style="width: 150px; height: 150px; border: none;"></iframe>追加機能
従来の盤面サイズ(直径)にくわえて、おまけ機能として、タイムゾーンを指定できるようにしました。URLパラメータで「timezone=n」(nは-12から+12の数値でUTCとの差)を指定すると、そのタイムゾーンの時刻を表示します。指定しない場合は実行環境の現地時間を表示します。
また、サーバから時刻を取得する「サーバ版」も作成しました。その場合、埋め込みコードが以下のものになります。ただし、表示時刻は「timezone=n」を指定しない場合、UTCそのものになります。
<iframe src="https://www.minagi.jp/apps/icls/?size=150" style="width: 150px; height: 150px; border: none;"></iframe>表示例
| ニューヨーク UTC-4 |
ロンドン UTC+1 |